Responsive Webdesign: Content-Management-Systeme und Multichannel

Nicht immer nur WordPress! Neben dem Web-Content-Management-Boliden hat sich ein spannender Markt an Systemen entwickelt, die oft besser zu den Anforderungen des Responsive Webdesign passen. Dieses Seminar versucht eine neue Welt zu eröffnen: Die von Web Content Management als strategische Entscheidung für Crossmedia.
Da tut sich nämlich was, es ist Zeit für einen zweiten Blick auf die »Cloud«: nichts weniger als ein neu gedachtes »Betriebssystem« für die Medienproduktion ist da gerade am Entstehen. Das CMS spielt die Schlüsselrolle: Auf welche Basis stellen wir unsere responsiven Designs? Wie gehen wir mit Inhalten um? Wie entstehen Layouts? Medienproduktion funktioniert dabei über die Bedeutung der Inhalte und über intelligente (HTML-)Templates, die diese Inhalte ausgeben. Und das nicht mehr nur im Web. Gestaltung und Publishing sind in dieser Welt Algorithmen, die es zu definieren gilt.
Zwei spannende Abende mit vielen neuen Begriffen und Konzepten erwarten Sie. Wir tauchen tief ein in die praktische Umsetzung von crossmedialen Prozessen in der Cloud. Das geht mit oft erstaunlich einfachen Mitteln. Gemeinsam entwickeln wir ein Verständnis für die Puzzleteile aus denen sich Publishing heute zusammensetzt. Machen Sie Ihre Websites zur Herzkammer von Crossmedia!
Das Kernteam der tgm-Fortbildung konzipiert und organisiert Weiter- und Fortbildungsangebote für die Kreativbranche bundesweit. Neben dem Kernteam arbeiten wechselnde Aktivteammitglieder am Angebot mit. Diese Fortbildungsmaßnahme wurde ehrenamtlich von Petra Marth organisiert.
Ort: Ort wird noch bekanntgegeben, München
140 € für tgm-Mitglieder 140 € tgm-Kooperationspartner (SGD, TGA, Weissraum) 200 € für Nichtmitglieder
Max. 16 Teilnehmer:innen
Themen
- Marktübersicht und Einführung Web Content Management
- Headless CMS
- Der Trend zu schlanken und einfachen CMSen
- Welche Art von Content Management es für Responsive Webdesign braucht
- Layout-Builder vs. Semantische Inhalte
- Content Modellierung und Planung
2. Abend
- Die Rolle von APIs, Web-Hooks und Schnittstellen
- Wie Cloud-Architekturen funktionieren und was Best-of-breed bedeutet
- Workflows mit Bildern und Metadaten
- Konzeption von Crossmedia-Architekturen mit Beispielen aus der Praxis
- Print-CSS und andere Wege der Print-Integration
- Team-Chats als Kommandozentrale der Crossmedia-Cloud
Ziel
Zielgruppe
Level
Weitere Hinweise
Georg Obermayr – Head of CMS der Digitalagentur schalk&friends – ist Autor des Buches »Agiles Publishing« über die Organisation und Kreation von Publishing-Erlebnissen. Seine Veröffentlichungen behandeln Themen rund um Digital Publishing und die Medienproduktion. Er ist ein Praktiker der digitalen Medien – komplexe Websites, Apps und Portale begleitet er von der Konzeption bis zur Umsetzung. Als Grenzgänger zwischen Design, Technologie, Marketing und Beratung stellt er immer wieder spannende Transfers zwischen praktischer Umsetzung und strategischer Einordnung her.
Petra Marth, plant und realisiert seit ca. 10 Jahren im Team das Fortbildungsangebot der tgm. Trends aufspüren und den stetigen Wandel in der Branche im Bildungsangebot abbilden sind ihr ein wichtiger Aspekt und Taktgeber in der Konzeption und Umsetzung entsprechender Seminare, Abendkurse und Fachvorträge für die Kreativbranche. Die tgm behält sich vor, die Veranstaltung ggfs. auch online durchzuführen.

Georg Obermayr
Referent, Coach und Speaker
Head of CMS der Digitalagentur schalk & friends, Autor des Buches »Agiles Publishing« über die Organisation und Kreation von Publishing-Erlebnissen. Seine Veröffentlichungen behandeln Themen rund um Digital Publishing und die Medienproduktion. Er ist ein Praktiker der digitalen Medien – komplexe Websites, Apps und Portale begleitet er von der Konzeption bis zur Umsetzung. Als Grenzgänger zwischen Design, Technologie, Marketing und Beratung stellt er immer wieder spannende Transfers zwischen praktischer Umsetzung und strategischer Einordnung her.
Weitere Veranstaltungen, die Sie interessieren könnten
Gestaltungsraster und Grid-Systeme
Wie CSS Grid und Flexbox State-of-the-art-Gestaltung im Web ermöglichen und vereinfachen. Wir werfen einen Blick auf inspirierende neue Ansätze und lernen, wie wir diese selbst umsetzen können.

Digitale Typografie
Webdesign ist heute immer »responsive« und Typografie wird nach dynamischen Gesichtspunkten entwickelt. Für die Gestaltung ist das eine enorme Herausforderung, da es nicht mehr EINE richtige Ansicht gibt, sondern im Gegenteil unendlich viele.

Living Styleguides für Designer/-innen
Wie digitale Styleguides die konsistente Gestaltung für Ihre Websites und Applikationen erhöhen und die Einhaltung des CD erleichtern.

Designing for accessibility
Als Gestalter können wir Barrieren abbauen. Der Einführungskurs in barrierefreies Webdesign basiert auf einem inklusiven Designansatz und der Anwendung von Standards der digitalen Barrierefreiheit.

Creative Coding
Dieser Workshop bietet eine Einführung in das kreative Programmieren. Das sogenannte »Creative Coding« mit dem kostenlosen Open-Source-Programm p5.js, einer JavaScript-Bibliothek für Designer, Künstler, Pädagogen und alle anderen.

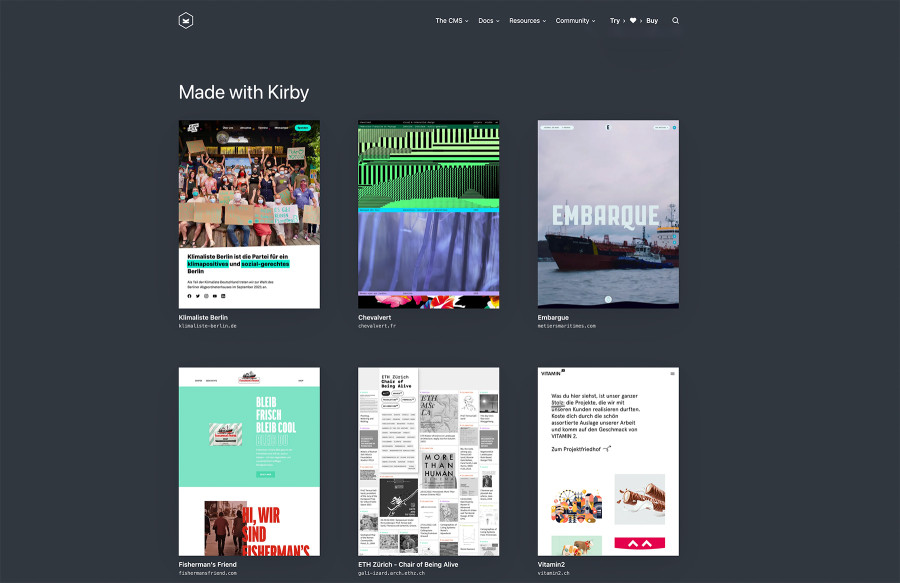
Kirby CMS für Designer/-innen
Das CMS, das sich dir anpasst, nicht umgekehrt: Mit Kirby, dem schlanken aber trotzdem mächtigen Content Management System, redakteursfreundliche Backends und Websites erstellen.