Living Styleguides für Designer/-innen

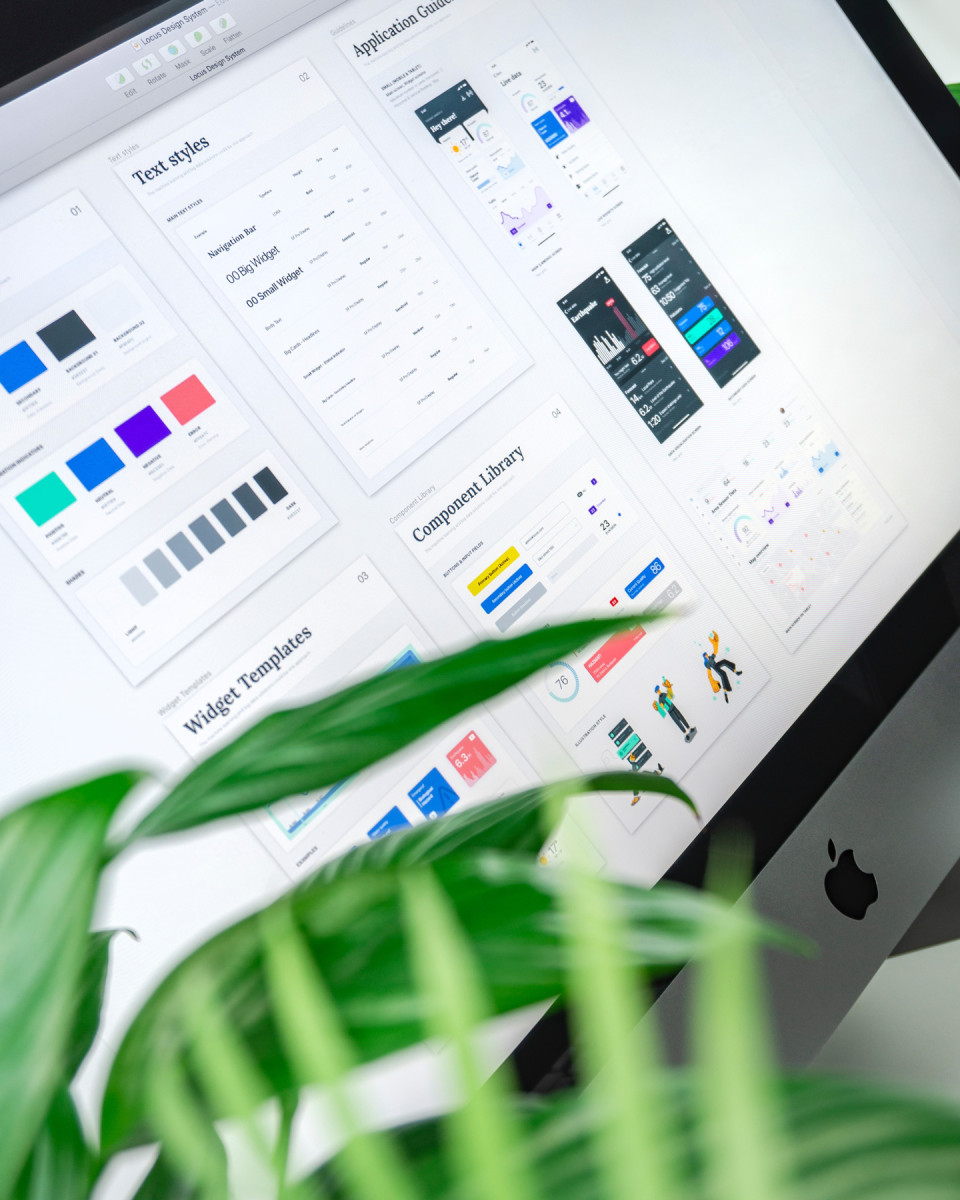
Moderne, digitale Designsysteme müssen skalieren können. Sie müssen sich im robusten Alltagseinsatz mit unbekannten Inhalten bewähren. Und sie müssen mit verschiedensten Rahmenbedingungen und Formen der Benutzerinteraktion umgehen können. Hier immer den Überblick zu behalten, ist nicht leicht. Ein Living Styleguide unterstützt dabei den Prozess, um das Erscheinungsbild, das Verhalten und die verschiedenen Elemente des User Interfaces festzuhalten. Auch können die Vorgaben an die Typografie oder Gestaltung als Komponenten hinterlegt und in ihrer unterschiedlichen Komplexität umgesetzt werden.
Dazu hat es sich bewährt mit Paradigmen wie Atomic Design oder Design Token die Elemente eines User Interfaces isoliert zu erarbeiten. Diese werden dann wie Lego-Steine zu einem Narrativ zusammengesetzt. Tools wie »Storybook« helfen dabei, die Elemente zu entwickeln, zu dokumentieren und mit verschiedenen Arten von Tests produktionstauglich zu machen. Der Styleguide, der so entsteht, ist »lebendig«: Er ist direkt mit der Umsetzung verdrahtet und immer aktuell.
Das Seminar gibt Ihnen einen Einblick in die Entstehung eines digitalen Designsystems. Wir machen den Sprung vom Mock-Up zur echten Umsetzung im Medium. Dabei verwenden wir das Tool »Storybook«, um unsere UI-Elemente zu entwickeln. Wir schauen uns an, welche Möglichkeiten zur Dokumentation das Tool bietet, um den Anwendern des Designsystems die Arbeit zu erleichtern. Ein weiterer Fokus des Seminars liegt auf dem Design-Testing: Mit Werkzeugen wie visuellen Tests, Edge-Case-Testings, Interaktions-Tests oder Accessibility-Tests erreichen wir die Robustheit, die unsere UI-Elemente für die responsive Praxis mit echten Inhalten brauchen.
2 Abende
Ort: Designschule München, Sendlinger-Tor- Platz 14 (Eingang Wallstraße), 80336 München, Raum B406 (4. Stock) und Online
150 € tgm-Mitglieder und tgm-Kooperationspartner 240 € Nicht-Mitglieder
Max. 16 Teilnehmer:innen
Die tgm behält sich vor, die Veranstaltung ggfs. auch online durchzuführen.
Themen
Design-Paradigmen wie Atomic Design oder Design Token
Transfer von Prototyp in Code
Umsetzung von Living Styleguides mit Storybook
Umsetzung von Dokumentationen und Handbüchern
Real-World- und Edge-Case-Testing für Ihr Design
Integration in CMSe und Applikationen
Ziel
Sie erfahren, wie Sie Living Styleguides produktiv und praxistauglich in Ihren Webprojekten einsetzen können und somit mehr Automatisierung und Skalierbarkeit erreichen.
Zielgruppe
Alle Designer:innen mit praktischen Erfahrungen in Konzeption und Umsetzung von Webdesigns. Erste praktische Entwicklungs-Erfahrungen mit HTML, CSS, und JavaScript im Kontext moderner Web-Anwendungen werden vorausgesetzt.
Weitere Hinweise
Einen eigenen Rechner mitzubringen, um die Beispiele und Übungen direkt nachvollziehen zu können, ist sinnvoll, aber nicht zwingend notwendig. Es ist auch ohne Rechner möglich, allen Beispielen zu folgen. Falls Sie einen Rechner haben, sollte dieser mit aktuellen Browsern, einem Code-Editor (Visual Studio Code, Sublime Text, o.ä.) und einem ersten Test-Projekt mit Storybook (https://storybook.js.org/docs/react/get-started/install) ausgestattet sein.
Das Kernteam der tgm-Fortbildung konzipiert und organisiert bundesweit Fortbildungsangebote für die Kreativbranche. Neben dem Kernteam arbeiten wechselnde Aktivteammitglieder am Angebot mit. Diese Fortbildungsmaßnahme wurde ehrenamtlich von Petra Marth organisiert.

Georg Obermayr
Referent, Coach und Speaker
Head of CMS der Digitalagentur schalk & friends, Autor des Buches »Agiles Publishing« über die Organisation und Kreation von Publishing-Erlebnissen. Seine Veröffentlichungen behandeln Themen rund um Digital Publishing und die Medienproduktion. Er ist ein Praktiker der digitalen Medien – komplexe Websites, Apps und Portale begleitet er von der Konzeption bis zur Umsetzung. Als Grenzgänger zwischen Design, Technologie, Marketing und Beratung stellt er immer wieder spannende Transfers zwischen praktischer Umsetzung und strategischer Einordnung her.


Weitere Veranstaltungen, die Sie interessieren könnten
Creative Coding
Dieser Workshop bietet eine Einführung in das kreative Programmieren. Das sogenannte »Creative Coding« mit dem kostenlosen Open-Source-Programm p5.js, einer JavaScript-Bibliothek für Designer, Künstler, Pädagogen und alle anderen.

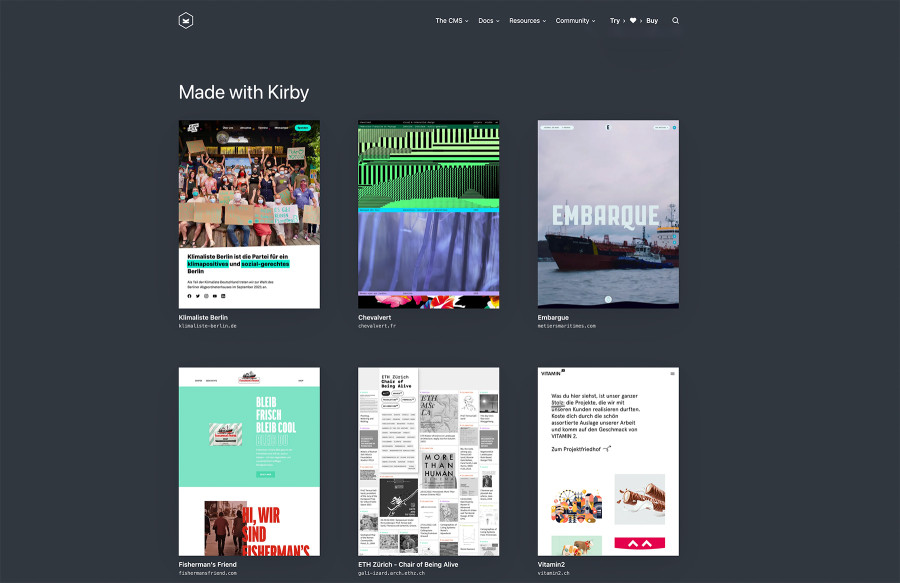
Kirby CMS für Designer/-innen
Das CMS, das sich dir anpasst, nicht umgekehrt: Mit Kirby, dem schlanken aber trotzdem mächtigen Content Management System, redakteursfreundliche Backends und Websites erstellen.

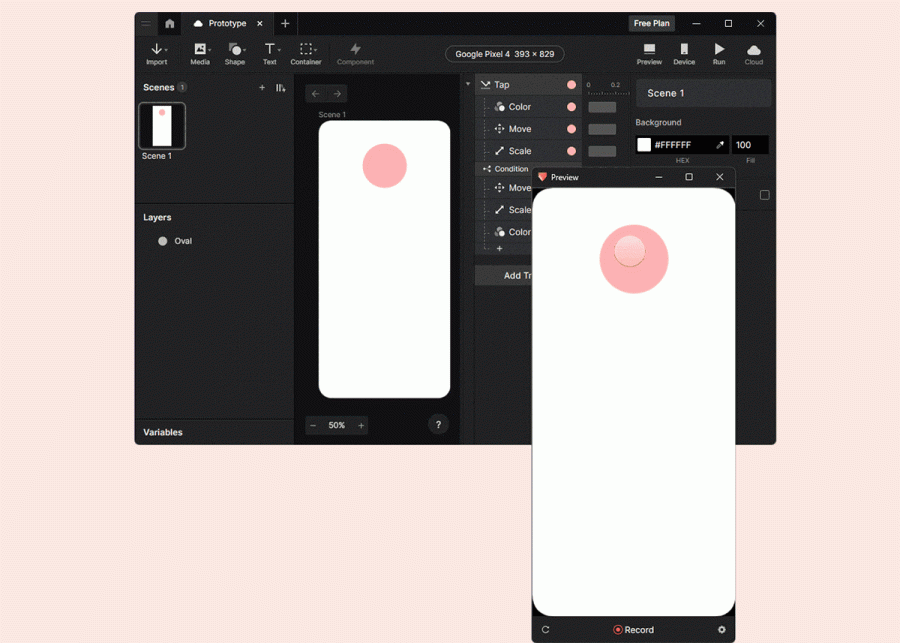
Prototyping mit Wow-Effekt
Der Kurs bietet einen Einstieg in realistische Prototypen ohne Programmierkenntnisse auf Endprodukt-Niveau mit Protopie und Designimport aus Figma, Sketch oder Adobe XD