Kirby CMS für Designer/-innen

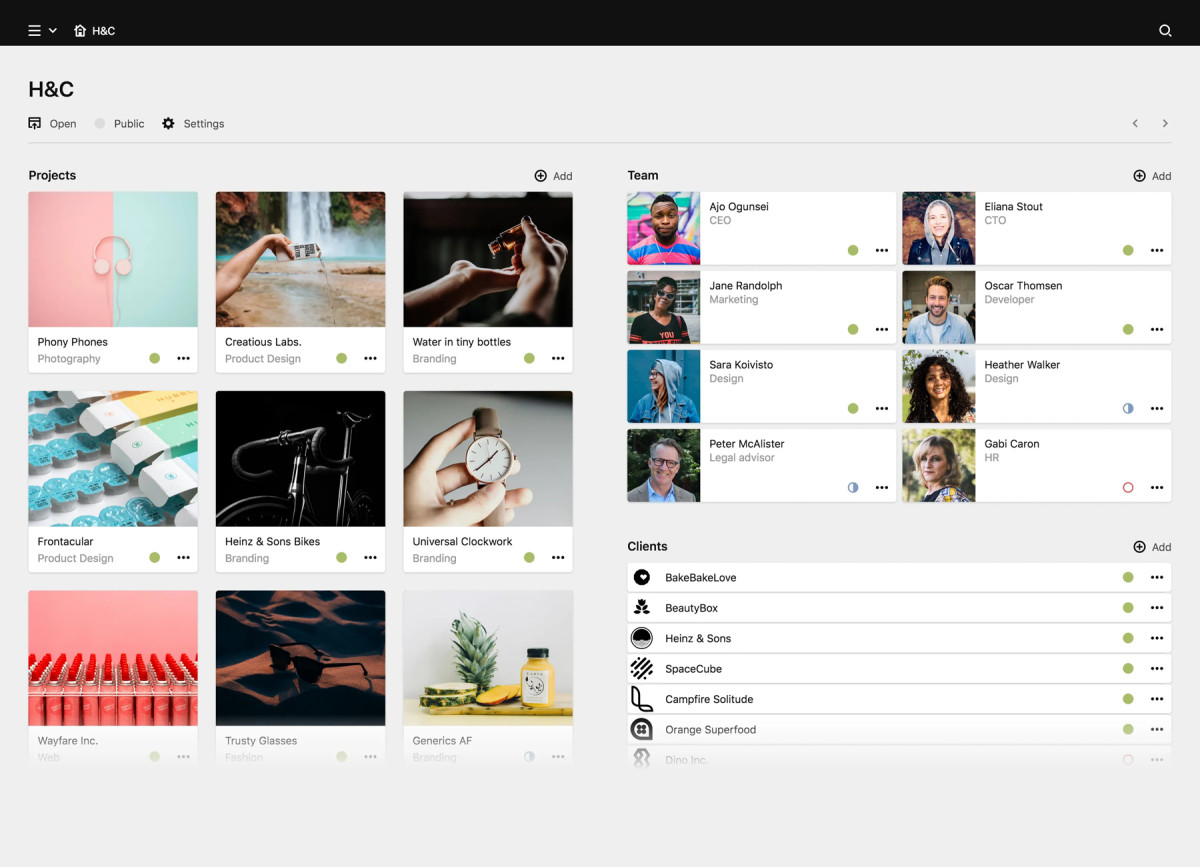
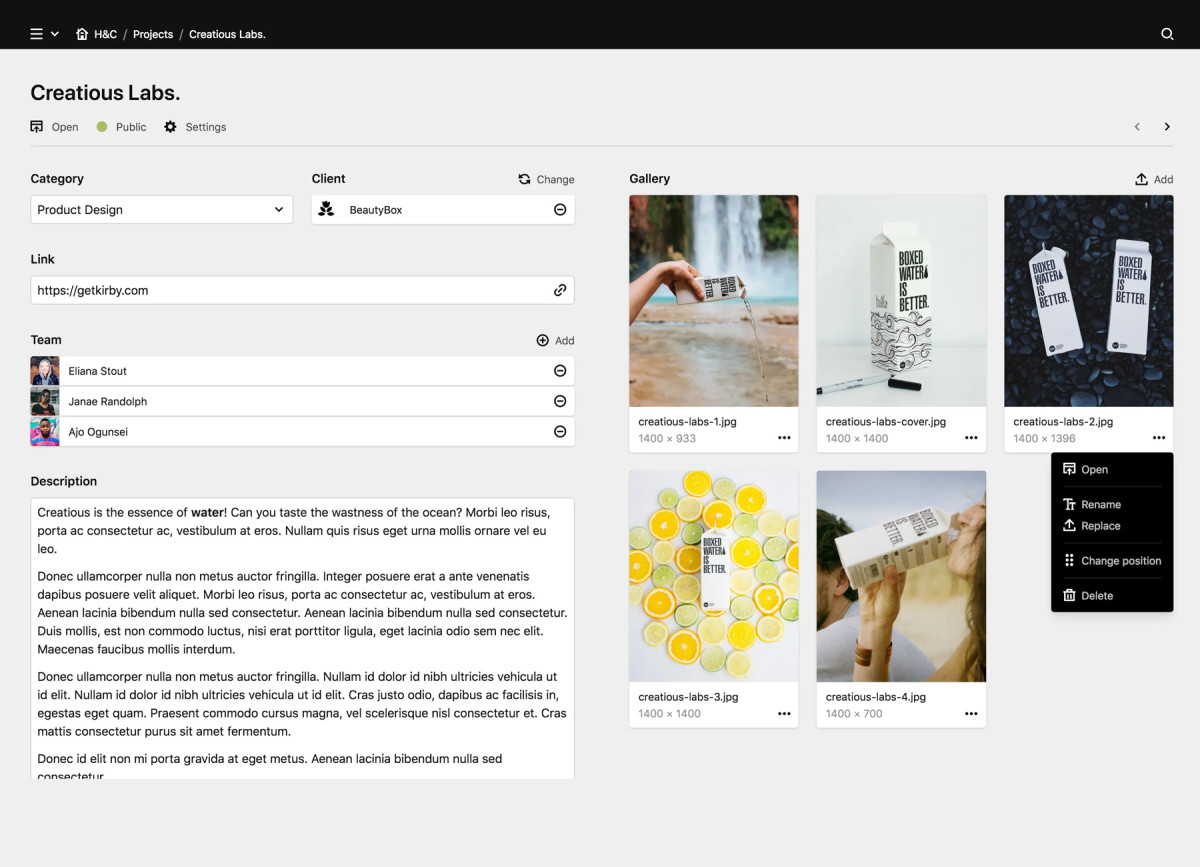
Kirby CMS ist ein modern gedachtes Content Management System, das sich zunehmend als Alternative zu den klassischen Platzhirschen wie WordPress oder TYPO3 etabliert. Der Clou: Das Backend lässt sich einfach und vollständig auf die Anforderungen der jeweiligen Redakteur:innen anpassen. So können schnell extrem nutzerfreundliche Pflege-Interfaces erstellt werden, die so funktionieren, wie die Inhalte strukturiert sind und wie die entsprechenden Prozesse ablaufen. Das CMS passt sich Ihnen an, nicht umgekehrt wie bei vielen anderen Systemen.
Im Seminar schauen wir uns an, wie Sie Kirby CMS einfach selbst aufsetzen können. Wir steigen ein in die Grundkonzepte des Systems und verstehen den Zusammenhang von Backend und Frontend. Daraus leiten wir aus den inhaltlichen Anforderungen selbsterklärende und optisch ansprechende Backend-Interfaces ab. Unsere Inhalte geben wir dann in Form von HTML-Templates als Website aus.
3 Abende
Ort: Online
210 € tgm-Mitglieder und tgm-Kooperationspartner 320 € Nicht-Mitglieder
Max. 16 Teilnehmer:innen
Themen
Einrichtung von Kirby
Grundkonzepte und Architektur
Gestaltung des Backends
HTML-Templates und Frontend-Coding
Ziel
Sie lernen wie Sie moderne Websites benutzerorientiert mit Kirby CMS aufsetzen und je nach Anforderung benutzerfreundliche Backend-Interfaces ableiten und erstellen können.
Zielgruppe
Alle Designer:innen mit praktischen Erfahrungen in Konzeption und Umsetzung von Webdesigns. Ein Grundverständnis von HTML, CSS, PHP-Templates sowie Content Management Systemen wird vorausgesetzt.
Weitere Hinweise
Einen eigenen Rechner mitzubringen, um die Beispiele und Übungen direkt nachvollziehen zu können, ist sinnvoll, aber nicht zwingend notwendig. Es ist auch ohne Rechner möglich, allen Beispielen zu folgen. Falls Sie einen Rechner haben, sollte dieser mit aktuellen Browsern, einem Code-Editor (Visual Studio Code, Sublime Text, o.ä.) sowie einer lokalen Entwicklungsumgebung wie MAMP ausgestattet sein.
Das Kernteam der tgm-Fortbildung konzipiert und organisiert bundesweit Fortbildungsangebote für die Kreativbranche. Neben dem Kernteam arbeiten wechselnde Aktivteammitglieder am Angebot mit. Diese Fortbildungsmaßnahme wurde ehrenamtlich von Petra Marth organisiert.

Georg Obermayr
Referent, Coach und Speaker
Head of CMS der Digitalagentur schalk & friends, Autor des Buches »Agiles Publishing« über die Organisation und Kreation von Publishing-Erlebnissen. Seine Veröffentlichungen behandeln Themen rund um Digital Publishing und die Medienproduktion. Er ist ein Praktiker der digitalen Medien – komplexe Websites, Apps und Portale begleitet er von der Konzeption bis zur Umsetzung. Als Grenzgänger zwischen Design, Technologie, Marketing und Beratung stellt er immer wieder spannende Transfers zwischen praktischer Umsetzung und strategischer Einordnung her.




Weitere Veranstaltungen, die Sie interessieren könnten
Living Styleguides für Designer/-innen
Wie digitale Styleguides die konsistente Gestaltung für Ihre Websites und Applikationen erhöhen und die Einhaltung des CD erleichtern.

Creative Coding
Dieser Workshop bietet eine Einführung in das kreative Programmieren. Das sogenannte »Creative Coding« mit dem kostenlosen Open-Source-Programm p5.js, einer JavaScript-Bibliothek für Designer, Künstler, Pädagogen und alle anderen.

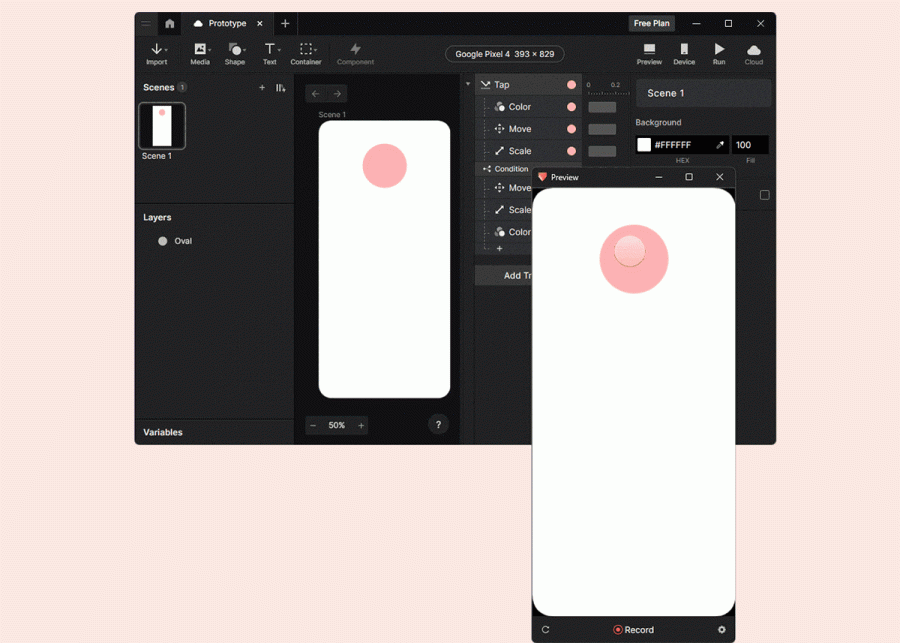
Prototyping mit Wow-Effekt
Der Kurs bietet einen Einstieg in realistische Prototypen ohne Programmierkenntnisse auf Endprodukt-Niveau mit Protopie und Designimport aus Figma, Sketch oder Adobe XD